Contents
In this blog, I will be showing you how to generate PDFs from HTML in Laravel 12. PDF has been one of the most commonly used document formats today. Most web apps have functionality that generate a PDF for the invoice. receipts, reports, and others.
What is a PDF? It stands for Portable Document Format. It is a file format developed by Adobe to present or display documents in a manner independent of application software, hardware, and operating systems.
Laravel is a free, open-source PHP Web Framework intended for the development of web applications following the MVC (Model-View-Controller) architectural pattern. Laravel is designed to make developing web apps faster and easier by using built-in features.
Video Tutorial:
Prerequisite:
Before we proceed, we must update the composer, laravel installer, node, and npm on our local environment:
- PHP >= 8.2
- Node >= 18.18.2
- NPM >= 9.8.1
- Composer >= 2.8.6
- Laravel Installer >= 5.12.2
If you are having trouble updating the Composer follow these steps:
composer self-update
If you are having trouble updating the Laravel Installer, follow these steps:
composer global remove laravel/installer
composer global update
composer global require laravel/installer
Step 1: Install Laravel 12
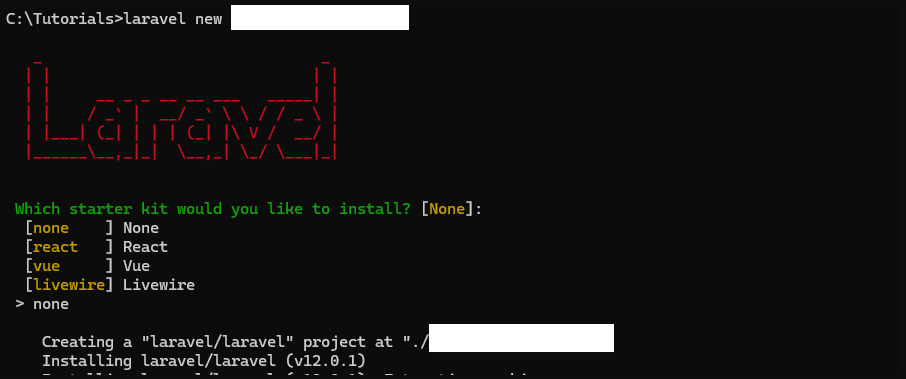
Run this command on Terminal or CMD to install Laravel:
laravel new laravel-12-pdf
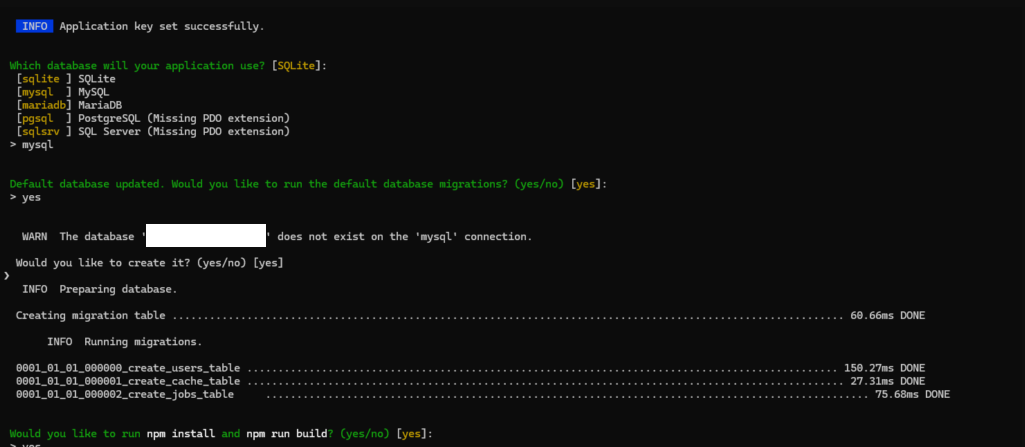
Follow these choices:


Step 2: Install DOMPDF Package
We will then install this package barryvdh/laravel-dompdf, this package will be used to generate a PDF file.
composer require barryvdh/laravel-dompdf
You can optionally publish the default configs by running this command:
php artisan vendor:publish --provider="Barryvdh\DomPDF\ServiceProvider"
Step 3: Create A View
After installing and setting up the package, we will now create the view file that we will then convert to PDF. Create a file name resume.blade.php in resources/views directory and add these lines of codes:
/resources/views/resume.blade.php
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Resume</title>
</head>
<body>
<div style="margin: 0 auto;display: block;width: 500px;">
<table width="100%" border="1">
<tr>
<td colspan="2">
<img src="{{$imagePath}}" style="width:200px;">
</td>
</tr>
<tr>
<td>Name:</td>
<td>{{$name}}</td>
</tr>
<tr>
<td>Address:</td>
<td>{{$address}}</td>
</tr>
<tr>
<td>Mobile Number:</td>
<td>{{$mobileNumber}}</td>
</tr>
<tr>
<td>Email:</td>
<td>{{$email}}</td>
</tr>
</table>
</div>
</body>
</html>
Before proceeding to the next step, make sure you have an image file in the /public directory since we will be adding an image when we generate the PDF file. Here is my sample image used that is saved on /public/img/profile.png :

Step 4: Create A Controller
We will now create our controller, run this command to create a controller:
php artisan make:controller PdfGeneratorController
After creating a controller add this method:
/app/Http/Controllers/PdfGeneratorController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Barryvdh\DomPDF\Facade\Pdf;
class PdfGeneratorController extends Controller
{
public function index()
{
$data = [
'imagePath' => public_path('img/profile.png'),
'name' => 'John Doe',
'address' => 'USA',
'mobileNumber' => '000000000',
'email' => 'john.doe@email.com'
];
$pdf = Pdf::loadView('resume', $data);
return $pdf->stream('resume.pdf');
}
}
Step 5: Register Route
Now we will be registering the route for generating the PDF File. Open the file /routes/web.php and update the routes:
/routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\PdfGeneratorController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Route::get('/resume', [PdfGeneratorController::class, 'index']);
Step 6: Run the Application
After finishing the steps above, you can now run your application by executing the code below:
php artisan serve
After successfully running your app, open this URL in your browser:
http://localhost:8000/resume
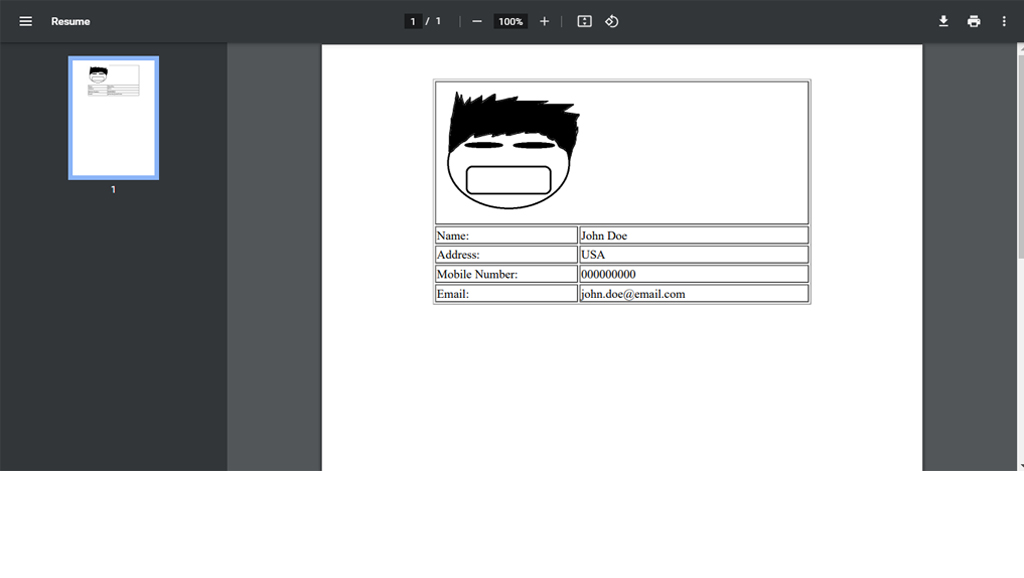
Screenshots:
Final Output